配信現場は本番を行うまでに段取りすることが多い。
まず見積もりを書く前に当然システム構成しなければならないし、システム構成の説明をクライアントにしないといけない。
仮設音響・照明・映像のシステムの説明なら規模によるけど、なんとか口頭で説明してイメージしてもらうことができた。
でも配信だとUSB転送、ネット環境のこと、さらにはカメラ映りをよくする為、レイアウトなどもこちらから提案していかないといけない。
経験上だけど、口頭で配信システムについて話をしても、伝わらないことが多い。
なので僕は基本的にメールで見積書と一緒にシステム図も送っている。
今回はシステム系統図を作成する際に使用しているソフトの話をしていこうと思う!
無料だから気軽に使ってみてほしい!
-

-
参考Draw.io 基本操作について
Draw.ioの基本操作について解説していこうと思う。 前回の記事から間が空いてしまって申し訳ない、、 目次 Draw.i ...
続きを見る
図面作成ソフト「Draw.io」
僕が使用している図面作成ソフトは「Draw.io」ってアプリ。実は無料。
下のリンクからアクセスしよう
基本はChromeのようなプラウザベースで作業するソフトなのだけど、実はデスクトップ版もある。
僕はデスクトップ版を各PCにインストールして作業している。
ダウンロード方法は上に貼り付けているYouTube動画から確認してほしい。
ちなみにだけど僕は下のような系統図を作成してクライアントに渡している。

業界でのスタンダードはベクターワークスなのだけど、僕は使いにくいと思ったので乗り換えた。というか覚えられなかった、、
愛用している方すいません(汗)
使っている感想としてはExcel・PowerPointよりも、アイコンや図形が豊富で操作も簡単。
出力もPDF・Jpeg・png・HTML等、資料作成で必要なフォーマットにはすべて変換可能。データも軽い。いいことばっかり。
本格的な図面を引くならベクターなんだろうけど、そこまでの作業はしないし、簡単資料を作成するならdraw.ioで必要十分だと思っている。
よく使う項目
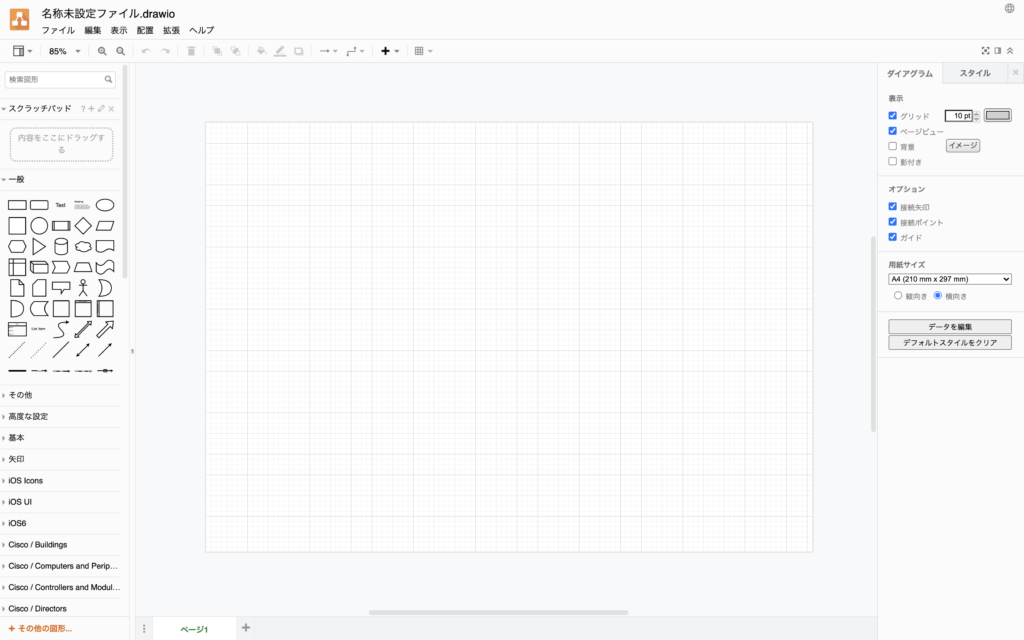
立ち上げたらA4用紙サイズのグリッド線の入った作業スペースが立ち上がる。
クライアントに渡す資料はA4用紙ばかりなのでベースを増やす必要はないかな。必要があれば増やすといった感じ。
最初は新規ページ作成→白紙のページを選択していけばOK。
立ち上げた際に表示されるフローチャート用テンプレートは僕は使ったことがない。
なんか微妙なんだよね、、なので自分で一から作っている。
白紙のページを立ちあげるとこんな画面が出てくる。

左のタブが線・図形・アイコンのリスト一覧。
各タブをプルダウンするとカテゴリに対応したアイコン等が出てくる。
デフォルトのままだと使いにくいし、アイコンの種類はカスタマイズできるから
まずは使いたいアイコンを見つけて左の選択スペースに表示させよう。
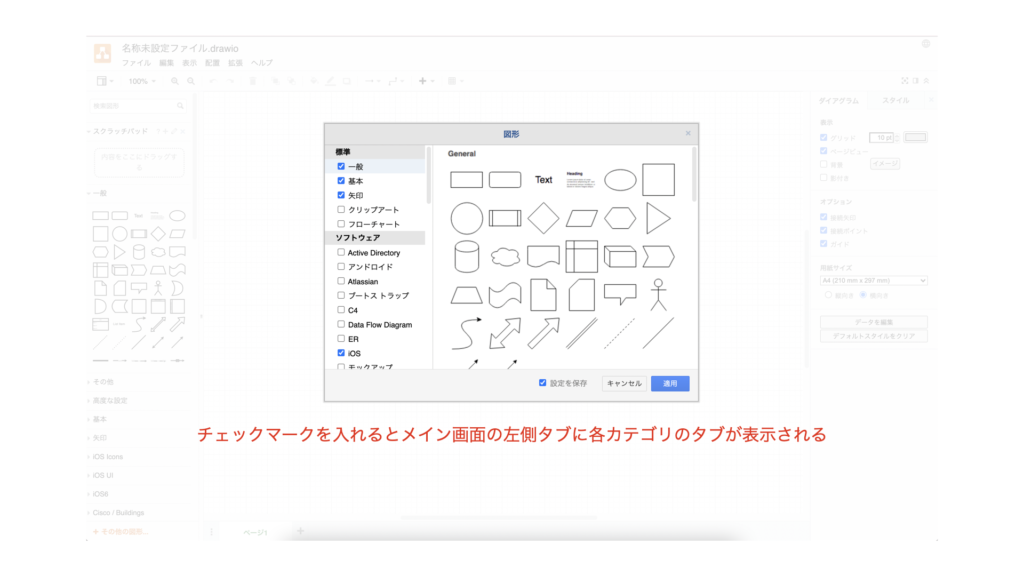
手順は下の画像を見てほしい。


こういった画面が出てくるので自分の気に入った種類のアイコンにチェックを入れる。
かなり種類があるからお気に入りを見つけるのが大変かもだけど、2~3種類決めてそれを繰り返し使っていけばOK。
僕も毎回使う種類は2~3種類。
僕が好んで使っているアイコンを紹介していくのだけど
- 親・子タブ「一般」 基本的な線や図形(四角や矢印)が入っている
- 親・子タブ「その他」 タイムテーブルやフローチャート
- 親タブ「cisco」→子タブ「cisco / computers and peripherals」 使いやすいカメラ・マイクアイコンが入っている
- 親・子タブ「network」 使いやすいパソコン・モニターのアイコンが入っている
- 親タブ「rack」→子タブ「rack / general」 名前の通りラックのアイコン
- 親タブ「電気」→「erectrical / audio」 簡単なオーディオ機器のアイコン
- 親・子タブ「フロアプラン」 名前の通りテープル・ドア・窓等のアイコンが入っている。寸法記入できるアイコンも。
この辺を使えば簡単な図面とシステム系統図は作成できると思う。
今回はこれくらいにして、次は実際に図面を作成する際にどのような操作が必要か書いていこうと思う。
-

-
参考Draw.io 基本操作について
Draw.ioの基本操作について解説していこうと思う。 前回の記事から間が空いてしまって申し訳ない、、 目次 Draw.i ...
続きを見る